
IRIS or INTEGRATED RESOURCE AND INFORMATION SHARING is a team of motivated students looking to build solutions to solve problems at NITK with easier and efficient solutions incorporating technology for the same. The IRIS Blog serves as a way to push these ideas and at the same time educate the NITK Community regarding the latest trends in technology that are followed.
To understand the decisions made in creating IRIS-Blog, Let’s understand the different possiblities we have for blog platforms, with two distinct approaches – Static and Dynamic.
Static Vs Dynamic Website
Static Website serve the same content to every visitor from a pre-generated file. For each page of a static website, there is a unique HTML file on a web server. When a visitor types in a URL or visits a static page, the page that loads will be same for all the users.
Static Websites are a straightforward collection of HTML files and their assets in a directory structure. These are then served through a web server. New pages and changes are made by someone who is familiar with HTML code.
Pros
- Faster load time
- More secure – less vulnerable to hacks
- Less expensive to host and maintain
- Less complex to setup
Cons
- No CMS, knowledge of HTML required to make changes
- Missing functionality like E-commerce, Login Portals, etc
- Can’t display dynamic content to users
- Less engaging than interactive sites
Note: Static Websites are making a comeback due to static website generators, which are discussed below. See section Static Site Generators.
Dynamic Website serve different content to visitors, even if they visit the same url or request the same page. When a visitor requests a page, the web server builds an HTML file depending on the parameters given by the visitor. For example – WordPress, Medium
Most dynamic sites use a Content Management System (CMS), that allows internal users to make updates or publish changes. Most CMS are accessible through a login interface and have a visual interface for making changes.
Pros
- Greater interactivity
- Increased Functionality
- Easier to manage due CMS
- Lesser technical skills required
Cons
- Less secure
- More complex to setup
- Slower load time
- More expensive to maintain
Static Site Generators
A new class of applications called Static Site Generators emerged, which aim to combine functionality of templating with static sites. A traditional static site is hardcoded with each of the pages, built by hand. A static site generator recognizes pages have common repeating elements, such as headers and footer. For a category of pages such as blog posts, the layout and some elements such as tags, about author are also repeated. This abstracts the visuals of the page and its contents.
Prominent Site Generators are Jekyll, Hugo, Octopress, Hexo, Gatsby. Readers are advised to check out different Site Generators.
About IRIS Blog
IRIS Blog was started by Salman Shah in the summer of 2018. The aim is to reach out to the NITK Community with information about features of IRIS as well as provide a platform where developers can showcase their work.
One of primary difficulties faced was that it was difficult to get people to write articles, due to the lack of technical details over how to write. The team wrote an extensive contribution guide, which helped integrate new users. Addition of Jekyll Admin will surely further simplify the process. Another difficulty faced was viewership, which led to articles on Fee Payment and Hostel Module. This helped the IRIS team to redirect any queries, freeing up valuable time.
Jekyll was chosen over options like WordPress due to being more stable and lightweight. An additional factor was initial exposure to Jekyll rather than other solutions.
Technical Details
With some background on the topic, let’s dive into the components which create magic.
1. Jekyll
Jekyll is a simple, extendable, static site generator. You give it text written in your favorite markup language and it churns through layouts to create a static website. Throughout that process you can tweak how you want the site URLs to look, what data gets displayed in the layout, and more. Jekyll is written as Ruby gem.
Detailed Step by Step Tutorial
2. Jekyll Plugins
Jekyll has a plugin system with hooks that allow you to create custom generated content specific to your site. In IRIS-Blog, we have used the following plugins.
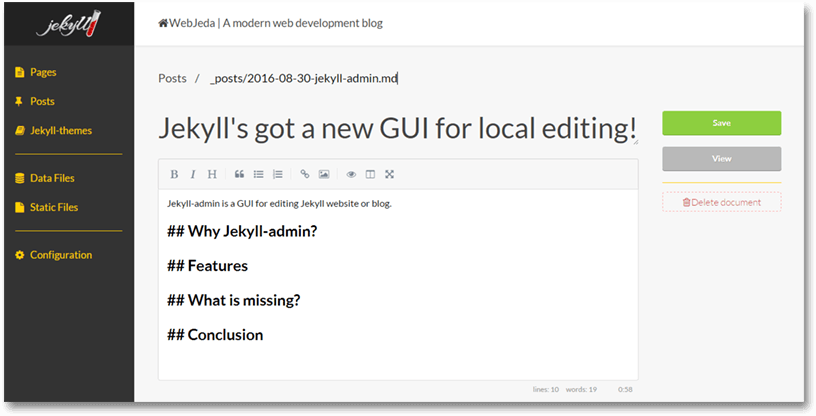
1. Jekyll-Admin
A Jekyll plugin that provides users with a traditional CMS-style graphical interface to author content and administer Jekyll sites. The project is divided into two parts. A Ruby-based HTTP API that handles Jekyll and filesystem operations, and a Javascript-based front end, built on that API.
This plugin solves a major issue for Static Sites – lack of graphical interface to create and edit content. While it is in early stages of development, it works well enough out of the box for most users.

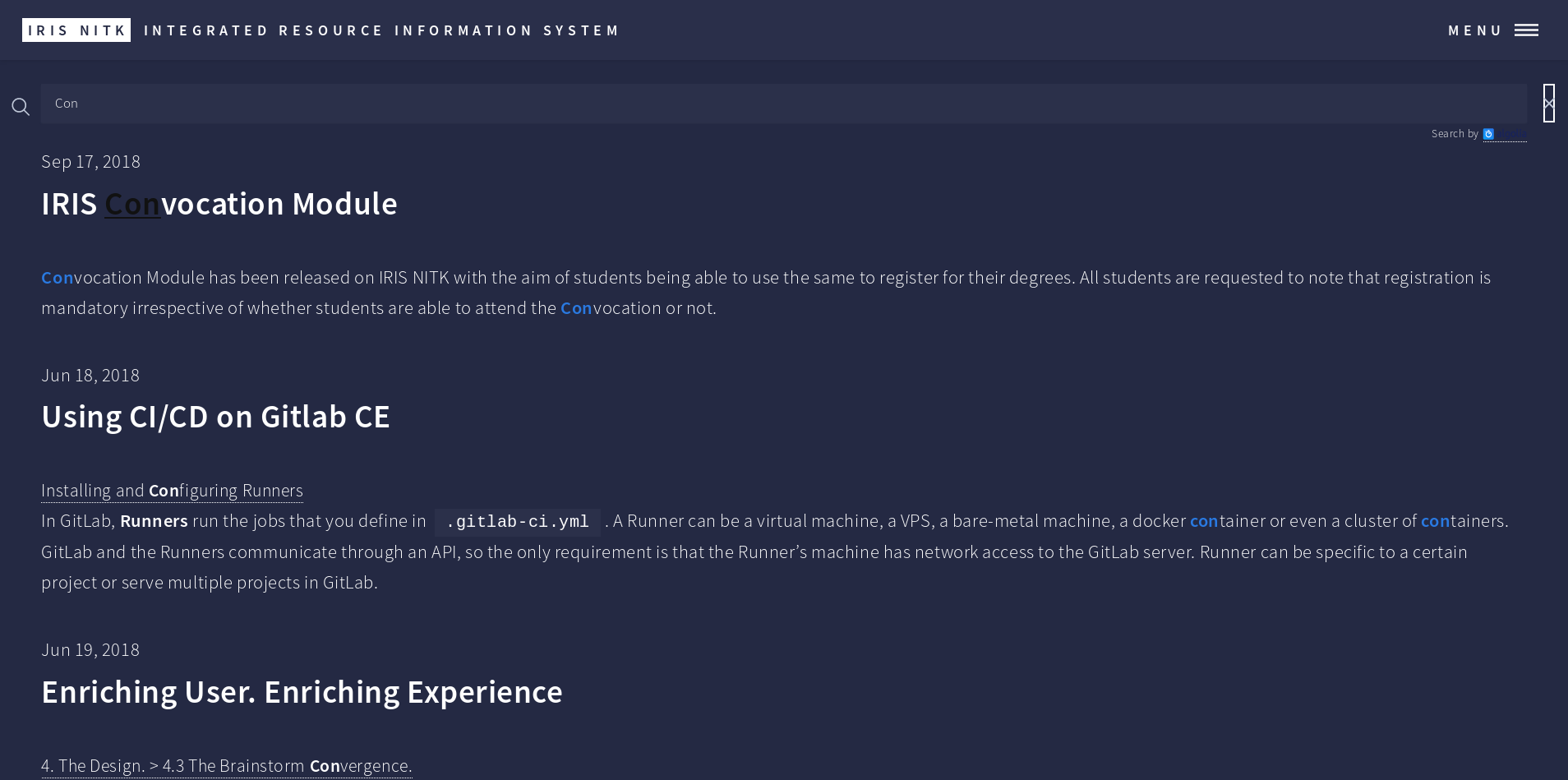
2. Jekyll-Algolia
Jekyll-Algolia adds fast and relevant search to your Jekyll site. Algolia provides powerful search-as-a-service solution, made with easy to use with API clients, UI libraries, and pre-built integrations.
Getting Started with Jekyll-Algolia.

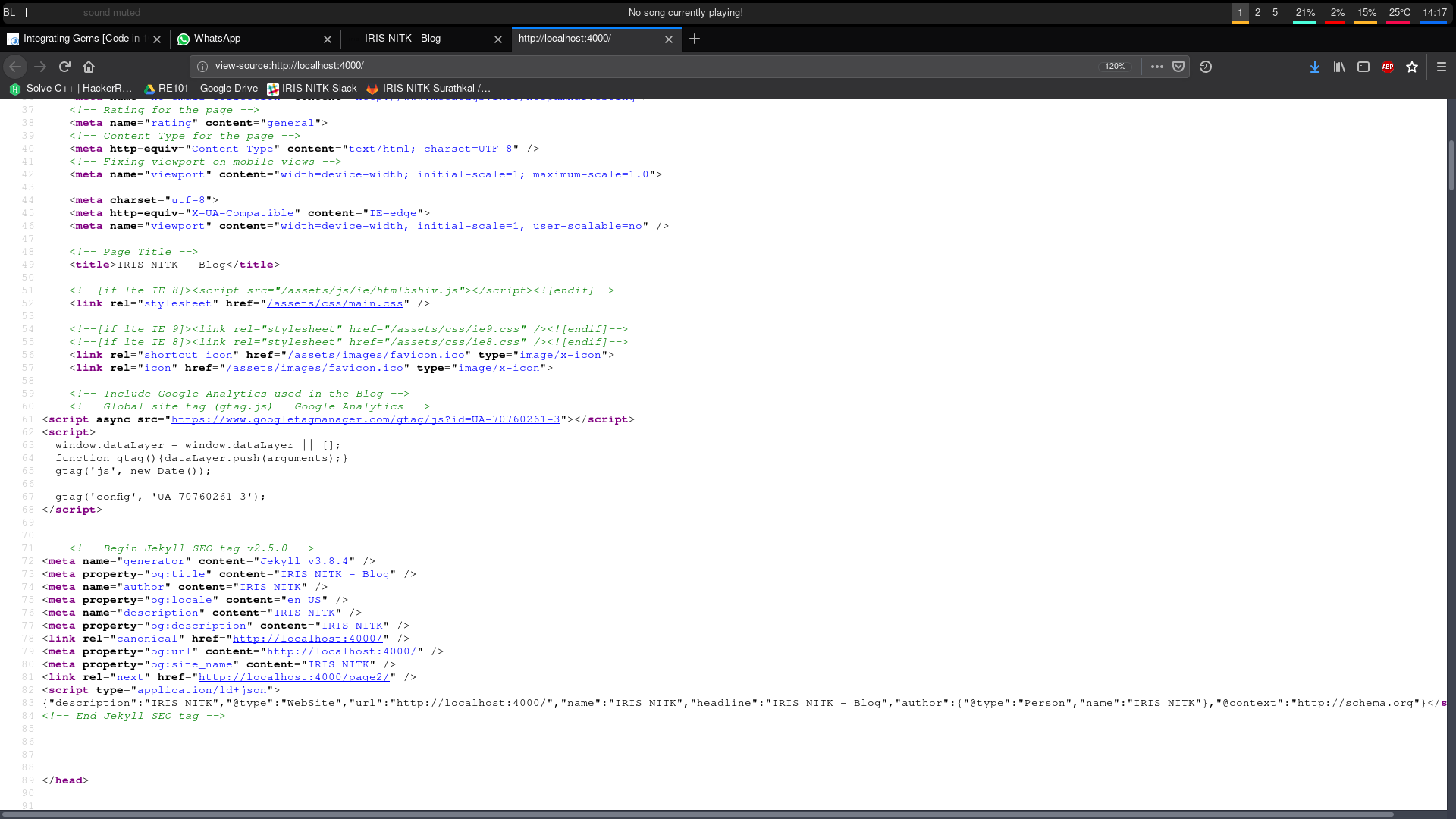
3. Jekyll-SEO-Tag
Jekyll SEO Tag adds metadata tags for search engines and social networks to better index and display site’s content. It provides a battle-tested template of crowd sourced best-practices, and eliminates the need to add metadata tags manually. It uses data from configuration file and front matter of a page to generate tags.

4. Jekyll-Paginate
Jekyll offers a pagination plugin, which automatically generates the appropriate files and folders for the paginated listings.

5. Theme
Jekyll has an extensive theme system that allows you to leverage community-maintained templates and styles to customize your site’s presentation. Jekyll themes specify plugins and package up assests, layouts, includes, and stylesheets in a way that can be overridden by your site’s content.
IRIS Blog uses the Theme “Forty” by HTML5 UP

Contributing to IRIS-Blog
Members of our community are encouraged to write articles for our blogging platform. It is very easy for members to add new articles to it, assisting the platform to keep growing. We are also open to feature requests, ideas, design tweaks, etc. We welcome all input, from sharing your own implementations to general thoughts and ideas. Contact the IRIS Team at iristeam@nitk.edu.in for contributions.